GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Site?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Site?
Blog Article
Maximize Internet Site Efficiency With Gtmetrix Pagespeed Analysis
In today's digital landscape, website performance is critical for individual contentment and retention, making devices like GTmetrix essential for performance analysis. By checking out key metrics such as Web page Tons Time and efficiency ratings, services can reveal covert ineffectiveness that may prevent their on-line existence.
Recognizing GTmetrix Overview
GTmetrix is a powerful tool developed to assess internet site efficiency, offering necessary insights that help optimize loading speeds and boost individual experience. By providing in-depth records on numerous elements of a web site's efficiency, GTmetrix makes it possible for web designers and programmers to determine potential bottlenecks and enhance total efficiency.

Additionally, GTmetrix permits users to check their websites from numerous geographical areas and throughout different gadgets, making sure a thorough performance examination. This capability is important for understanding just how numerous factors, such as web server area and gadget type, can impact user experience. Generally, GTmetrix works as an invaluable resource for anyone seeking to optimize their web site's efficiency and provide a smooth experience to customers.
Secret Metrics to Assess
Analyzing essential metrics is fundamental to comprehending a site's efficiency and determining areas for enhancement. GTmetrix gives numerous vital metrics that use insights into a website's effectiveness.

One more critical metric is the PageSpeed Rating, which assesses a website's performance based on various aspects and best methods. The YSlow Rating enhances this by reviewing the site according to Yahoo's performance guidelines.
Additionally, evaluating the Waterfall Graph is crucial, as it visually stands for the filling sequence of all page elements, permitting the recognition of traffic jams or delays. Lastly, the number of Requests shows the amount of sources are filled, which can influence load times; minimizing these demands frequently results in improved efficiency. Concentrating on these key metrics will certainly aid enhance site efficiency properly.
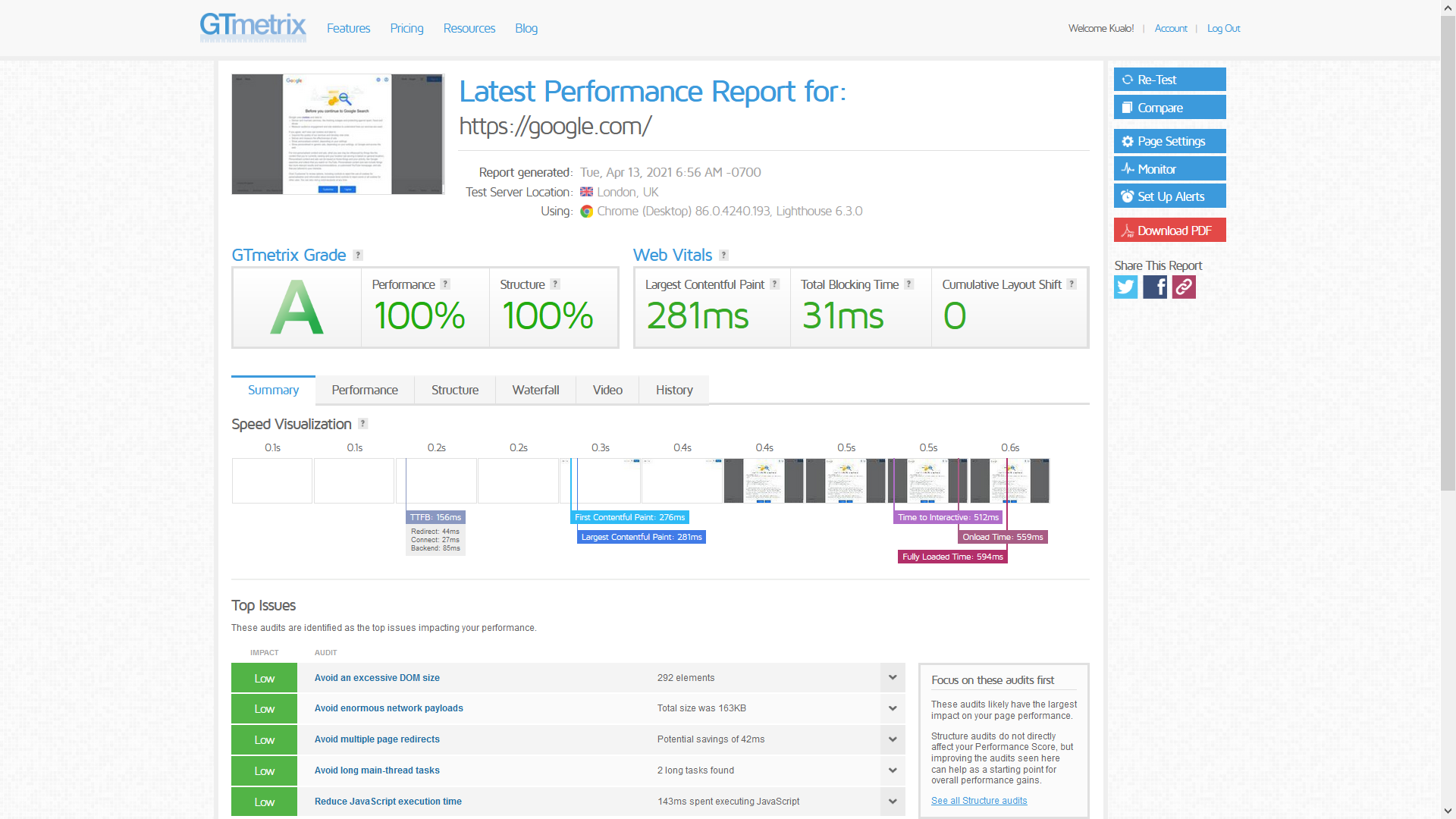
Interpreting GTmetrix Records
Comprehending the complexities of a GTmetrix record is necessary for designers and web designers intending to boost website performance. gtmetrix pagespeed. A common record is divided into a number of essential sections, consisting of the performance score, waterfall graph, and recommendations. The efficiency go to this web-site rating, originated from both Google Lighthouse and Internet Vitals, supplies a quick photo of exactly how well the site is performing, with ratings ranging from 0 to 100
The waterfall graph visually represents the filling sequence of web page aspects, permitting customers to identify bottlenecks. Each entry in the chart details the request made, the period taken, and the sort of source, promoting a granular evaluation of loading time.
In addition, the recommendations section provides actionable understandings customized to the certain efficiency concerns identified. These ideas are usually classified by their prospective influence on efficiency, helping designers focus on which changes to carry out initially.
Implementing Recommended Changes
After interpreting the understandings given in the GTmetrix record, the next step includes carrying out the suggested changes to boost site performance. Prioritization is essential; focus first on high-impact suggestions that can generate instant results.

Next, attend to any kind of render-blocking sources determined in the report. This commonly involves deferring the loading of JavaScript and CSS data or inlining important styles. By enhancing these aspects, you can boost viewed filling times and total individual experience.
Leverage web browser caching to save regularly accessed resources in your area on individuals' tools. This decreases server requests and accelerates page filling for return site visitors.
Finally, consider implementing a content shipment network (CDN) to disperse material extra effectively throughout numerous geographical places, reducing latency.
Each of these adjustments can dramatically improve web site effectiveness, causing enhanced customer fulfillment and potentially greater conversion prices (gtmetrix pagespeed). By methodically applying these his explanation suggestions, your web site will be much better positioned to perform ideally in today's competitive electronic landscape
Tracking Efficiency Gradually
Constantly keeping track of web site efficiency is important for keeping ideal efficiency and individual experience. In time, numerous aspects, such as updates to internet technologies, adjustments in individual actions, and increased traffic, can considerably affect your site's read the article efficiency metrics. Using tools like Gtmetrix enables for systematic monitoring of key performance indicators (KPIs) such as web page load times, overall page size, and the number of requests.
Developing a normal tracking schedule is critical. Weekly or regular monthly evaluations can assist determine patterns and pinpoint particular concerns before they rise into bigger issues. By examining historical efficiency data, webmasters can associate modifications in efficiency with specific updates or material additions, making it possible for educated decision-making about future optimizations.
Furthermore, setting performance standards based on sector criteria supplies a clear target for ongoing improvements. Alerts for substantial performance deviations can even more improve responsiveness to prospective concerns.
Conclusion
In conclusion, leveraging GTmetrix PageSpeed evaluation substantially improves site efficiency by providing vital insights right into performance metrics. Continual tracking of performance metrics makes certain that renovations are sustained over time, enabling for a positive method to arising problems.
In today's digital landscape, web site efficiency is extremely important for customer complete satisfaction and retention, making devices like GTmetrix important for performance evaluation.Additionally, GTmetrix permits customers to examine their sites from several geographical locations and throughout different devices, ensuring a detailed efficiency analysis. On the whole, GTmetrix offers as an important source for any individual seeking to optimize their site's performance and deliver a seamless experience to individuals.
By assessing historical efficiency data, webmasters can correlate changes in performance with certain updates or content additions, enabling notified decision-making regarding future optimizations.
In conclusion, leveraging GTmetrix PageSpeed evaluation considerably enhances internet site effectiveness by supplying necessary understandings right into performance metrics.
Report this page